유튜브 썸네일 그라데이션
오랜만에 올려보는 일러스트레이션 가이드인 것 같다. 사실 텍스트나 이미지 한 장에 대해서는 일러스트보다 포토샵이 편하다. 하지만, 여러 개의 작업을 해야 하는 경우에는 일러스트가 엄청 효율적이고 빠르다는 것은 부정할 수 없다. 물론 숙련자는 뭘 하든 쉽게 한다.
포토샵은 레이어 기반이라 레이어를 쌓으면서 중첩할 수 있고 효과도 쉽게 낼 수 있다. 일러스트도 마찬가지로 레이어 기반이기는 하지만 대지로 구분이 되어 있어서 다중 작업에 용이하다.
유튜브 썸네일에 적용하기 좋은 텍스트 효과

간단하게 만들어본 썸네일 텍스트다. 여기에 약간의 효과만 더 넣으면 훨씬 멋진 이미지로 만들 수 있다. 보통 이런 방식들은 클리핑 마스크를 통해서 쉽게 효과를 낼 수 있다. 여러 가지 텍스트 효과가 더 쉽고 많은 포토샵에서 위의 효과를 구축하기가 용이하지만, 일러스트라고 못하는 것은 아니다.

먼저 텍스트에 그라데이션을 넣는 방법이다. 아마 일러스트와 포토샵을 둘 다 하다 보면 약간씩 다른 적용 방식에 당황할 때가 있다. 특히, 텍스트에 그러데이션을 넣는 방식이 조금 다르다. 일러스트에서는 그냥 텍스트에 색을 입히면 색이 잘 적용되지만, 그러데이션을 하면 아무런 색상이 들어가지 않는다.
이럴 때는 컨트롤 + 8을 눌러서 컴파운드 패스를 해줘야만 텍스트에 그라데이션 효과가 적용된다.

이 상태에서 원형의 클리핑 마스크를 통해서 효과를 주면서 더욱 예쁜 모양을 내면 되는데, 어디까지나 자유롭게 꾸미면 되긴 한다. 배경 텍스쳐를 입혀도 예쁘고, 사실 뭘 해도 예쁘다.

이런 식으로 클리핑 마스크를 활용하여 적용된 텍스쳐를 조금 더 밝게 해 주면서 모양까지 잡을 수 있다.
또 다른 꿀팁
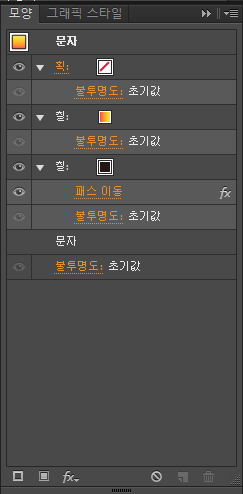
많은 사람들이 일러스트에서 바깥쪽으로 텍스트 선을 주고 싶을 때, 아마 당황했던 경험이 있을 것이다. 텍스트에 선을 추가하면 자꾸만 안쪽으로 선이 추가되기 때문에 모양이 예쁘지 않다. 이런 경우에는 컴파운드 패스로 패스를 병합해주고, 모양 스타일에서 새로운 칠 조건을 추가하고 패스 이동을 적용해주면 외곽선을 예쁘게 넣을 수 있다.

이런 원리를 활용하여 아주 간단한 썸네일을 만들어보면 아래와 같은 느낌일 것이다.

위의 텍스트효과를 응용해서 간단한 이미지와 함께 3분 카레처럼 3분 만에 제작한 썸네일이다. 물론, 컬러의 조합과 각종 디자인 오브젝트를 넣거나 하다못해 텍스트에 물방울 효과도 넣어버리면 이미지가 확 사는 느낌도 있다. 따뜻한 느낌의 이미지는 화사한 필터만 넣어줘도 분위기가 확 사는 것이 있다. 위의 썸네일은 봄과 연관되어 있으니, 꽃 이미지나 비슷한 이미지를 넣으면 더 예쁘게 꾸밀 수 있을 것이다.
직접 작업을 하는 사람이라면 똑같은 효과를 쉽게 적용하기 위해 라이브러리 모양을 저장하는 것을 잊지 말고, 포토샵도 이와 마찬가지다.

그러면 다음부터 같은 스타일을 적용해야한다면 이렇게 라이브러리에 파일로 저장해놓고 쓰면 원터치 버튼처럼 한 번에 효과를 적용할 수 있다. 나도 이 기능을 활용하기까지 매번 같은 효과를 내기 위해서 얼마나 많이 헤매고 반복했는지 모르겠다. 라이브러리, 적극 활용하자. 일종의 일러스트 매크로다.
'Design > Illustrator' 카테고리의 다른 글
| EPS 파일 : 밀봉형 포스트스크립트 [Encapsulated PostScript, 密封型-] (0) | 2020.08.22 |
|---|---|
| 어도비 일러스트레이터 '이 파일을 찾을 수 없습니다.' 해결방법 (0) | 2020.06.13 |
| 일러스트레이터 용량줄이는 방법 (0) | 2020.06.08 |
| 타이틀 및 배경 오버레이 타이틀 효과 일러스트 (1) | 2020.05.26 |
| 명함사이즈 일러스트 파일 원본(.ai) (0) | 2020.05.26 |
| 일러스트 포토샵 저장시 인터레이스(Interlace) 체크 여부 (0) | 2020.05.21 |
| 일러스트 PDF 여러페이지 한번에 열기(일러스트 팁) (0) | 2020.05.14 |
| Adobe Illustrator 키보드 단축키(일러스트 단축키/Illustrator ) (0) | 2020.05.12 |