유튜브 iframe 자동재생 방법
생각보다 해결방법은 간단하다. 구글 크롬 정책으로 인하여 유튜브 동영상을 자동 재생하려면 음소거된 상태에서만 자동재생이 가능하다. 따라서, 자신이 업로드 한 영상이나 가져오고 싶은 동영상을 블로그나 웹사이트에 자동으로 재생되게 하는 방법을 안내한다.

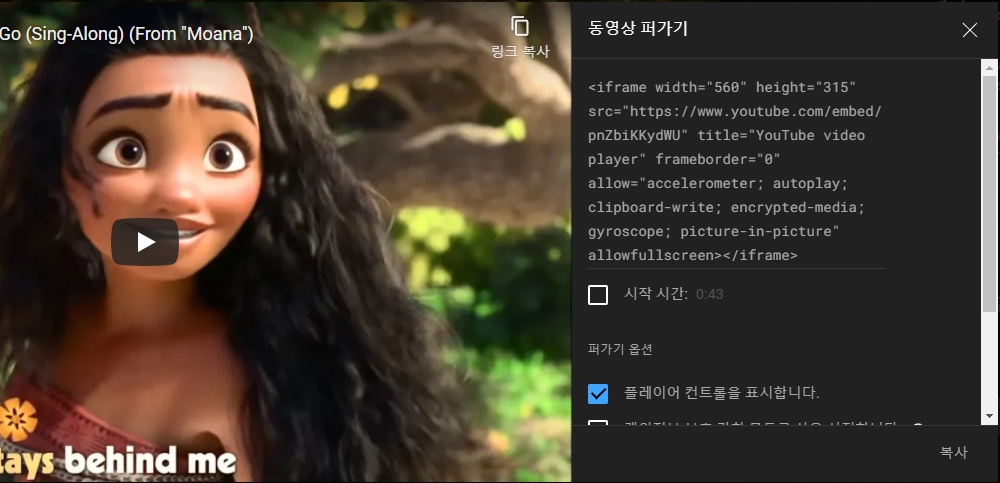
먼저, 유튜브 동영상의 주소 값을 알아야 한다. 일반적으로 유튜브 동영상 주소의 맨 마지막에는 영상의 고유 주소가 있다. 혹은 유튜브 동영상 공유 버튼을 클릭하면 동영상 퍼가기 기능이 나오며, iframe으로 코드를 얻을 수 있다.
예를 들어, 위와 같은 노래 영상을 자동 재생으로 적용하고 싶다면 퍼가기 옵션을 통해 iframe으로 적용된 주소를 삽입한다. 위의 소스에서 자동재생 옵션을 추가하면 되는데, cPAbx5kgCJo라는 고유 주소 뒤에 자동재생과 음소거 옵션(?autoplay=1&mute=1)을 추가한다. 그러면 아래와 같은 소스코드가 완성된다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/cPAbx5kgCJo?autoplay=1&mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>위의 소스코드를 HTML 편집이 가능한 곳에 적용하면 자동재생이 되는 유튜브 동영상을 확인할 수 있다.
※ 크롬 브라우저 정책으로 인해 동영상 자동재생의 경우, 반드시 음소거가 적용되어야 한다.
'Web Design > Programming' 카테고리의 다른 글
| User JavaScript and CSS - 문자열 앞 해시태그 추가 및 공백제거 (0) | 2022.08.05 |
|---|---|
| 깃허브 사용자 이름 | 계정 이름 변경 방법 (0) | 2022.08.05 |
| 디자인·개발·생산성 도구 단축키(Shortcuts) (0) | 2021.07.09 |
| HTML에서 문자 인코딩 선언(Declaring character encodings in HTML) (0) | 2021.06.22 |
| TIL 블로그란 무엇일까? (0) | 2021.03.23 |
| 언어별로 다른 폰트를 적용하는 방법(@Font-face) (0) | 2021.01.27 |
| 루아 프로그래밍 윈도우 패키지(lua for windows | Google Code) (0) | 2021.01.13 |
| 루아 5.4 참조 매뉴얼(Lua 5.4 Reference Manual) (0) | 2021.01.12 |



