배경 이미지 위에 점 패턴 이미지 제작방법 정리
배경이미지를 훨씬 세련되게 만들어주는 배경 이미지 위에 점 패턴 이미지 커버를 씌우는 방법이다. 워드프레스를 할 때는 커버 이미지에 기본적인 기능이 있어서 매우 쉽게 구현을 했는데, 티스토리 내에서도 다른 배경 이미지를 멋있게 표현하고 싶었는데, 관련 기능이 없었다. 있는 게 오히려 이상하겠다 싶었다. 예전에 점 패턴과 더불어 다양한 패턴 이미지를 저장하고 있었으나, 최근 컴퓨터를 포맷하면서 패턴 이미지가 삭제되어 버렸다.
그래서 인터넷에서 관련 점 패턴을 찾아보았으나 찾지 못하고 직접 포토샵으로 픽셀작업을 했다. 점 패턴의 경우, 일부로 Opacity를 별도로 지정해주지 않으면 굉장히 이미지가 이상할 수 있으므로 픽셀 패턴 이미지를 만들면서 함께 Opacity를 50% 정도 설정하고 이미지를 제작했다.

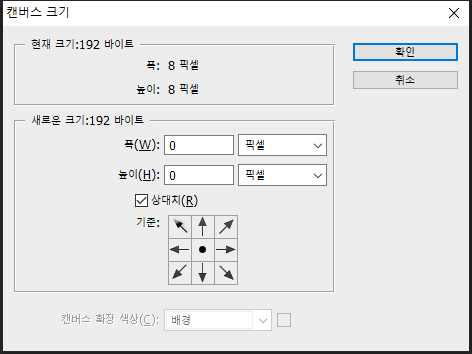
패턴을 만들 때, 주의해야 할 점은 사선을 기준으로 똑같은 여백이 있어야 하고, 같은 가로 혹은 세로 모서리에 픽셀이 채워지면 두꺼운 패턴이 형성되므로 위와 같이 제작해주는 것이 가장 좋다. 조금 더 간격을 벌리고 여백을 더 넣고 싶다면 점과 여백의 비율을 1:2 정도로 나눠서 제작하면 된다.

나의 경우에는 #000, 가로 세로 캔버스 사이즈 8*px로 제작하였다. 투명하게 씌워질 것이라서 이미지를 투명이미지로 보이는 Png 확장자로 저장하였다. 이렇게 이미지가 준비되었다면 어떤 공간에 덧씌울지에 따라서 방법은 조금씩 달라진다. 여기에서는 이미 배경 이미지 혹은 슬라이드 이미지가 있고, 그 위에다가 패턴을 올리는 방법을 설명한다.
별도의 영화와 관련된 이야기를 적고 있는 시네마극장(Making Movies)의 네비게이션 메뉴 배경 부분에다가 이미지를 삽입하고, 그 위에 After로 점 패턴을 넣을 것이다.
- background: url( );
- background-attachment: fixed;
- background-position: center;
- background-size: cover;
적당한 위치를 찾아서 개발자도구를 통해서 고화질의 이미지를 넣는다. 내비게이션 부분이라서 이미지는 고정되어야 하고 커버 형태로 넓게 들어갈 것이다. 그리고 이미지를 중앙 정렬을 하고 이미지의 주소 값을 불러온다.

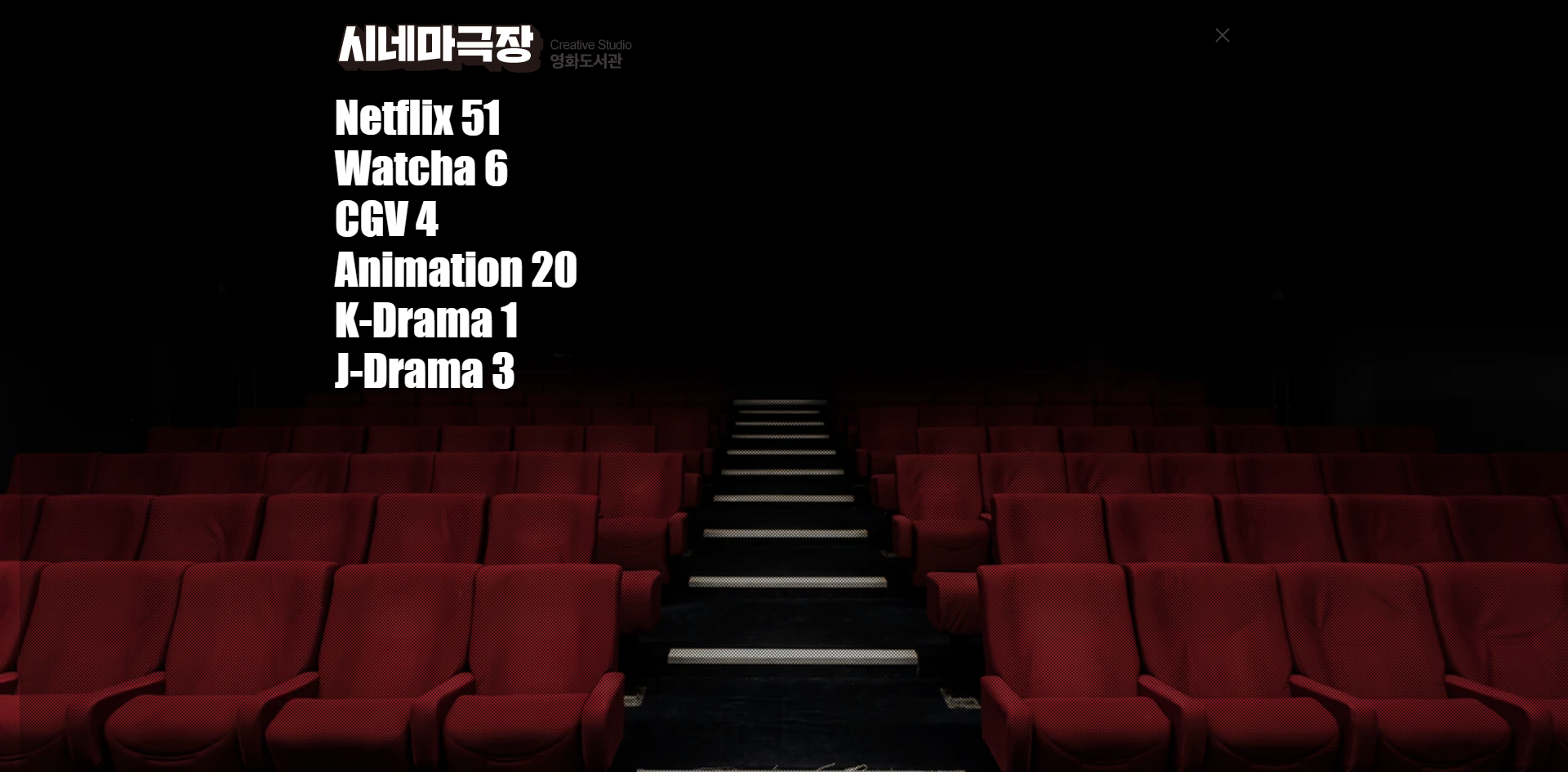
위와 같이 네비게이션 부분에 고화질 이미지를 삽입하였다. 영화관 분위기를 콘셉트로 운영하고 있는 블로그이기에, 최대한 그 느낌을 살리고 싶었다. 글꼴이나 폰트, 컬러, 그리고 관련 문구부터 모든 것을 영화관을 중심으로 확장해나간다.
하지만, 이렇게 고화질의 이미지를 삽입했는데, 조금 아쉬움이 남는다. 조금 더 세련되고 깊이감이 느껴져야 할 것 같다. 그래서 가장 쉽게 사용할 수 있는 점 패턴을 삽입해보도록 한다.
Nav:after ( )

나는 이 패턴 이미지를 넣기 위해서 after 요소를 사용하고, Position과 Z-index를 통해서 이미지를 위에 올려줄 것이다. 이때 주의해야 할 점은 해당 블록의 요소가 메뉴보다 아래 있어야 한다는 점이다. 잘못 설정을 하면 이미지가 위에 올라가 있어서 메뉴를 클릭할 수 없게 된다.
- background : url( )
- background-attachment: fixed;
- background-position: center;
- background-size: auto;
- position: fixed;
- z-index: -1;
- width: 100%;
- height: 100%;
- content: "";
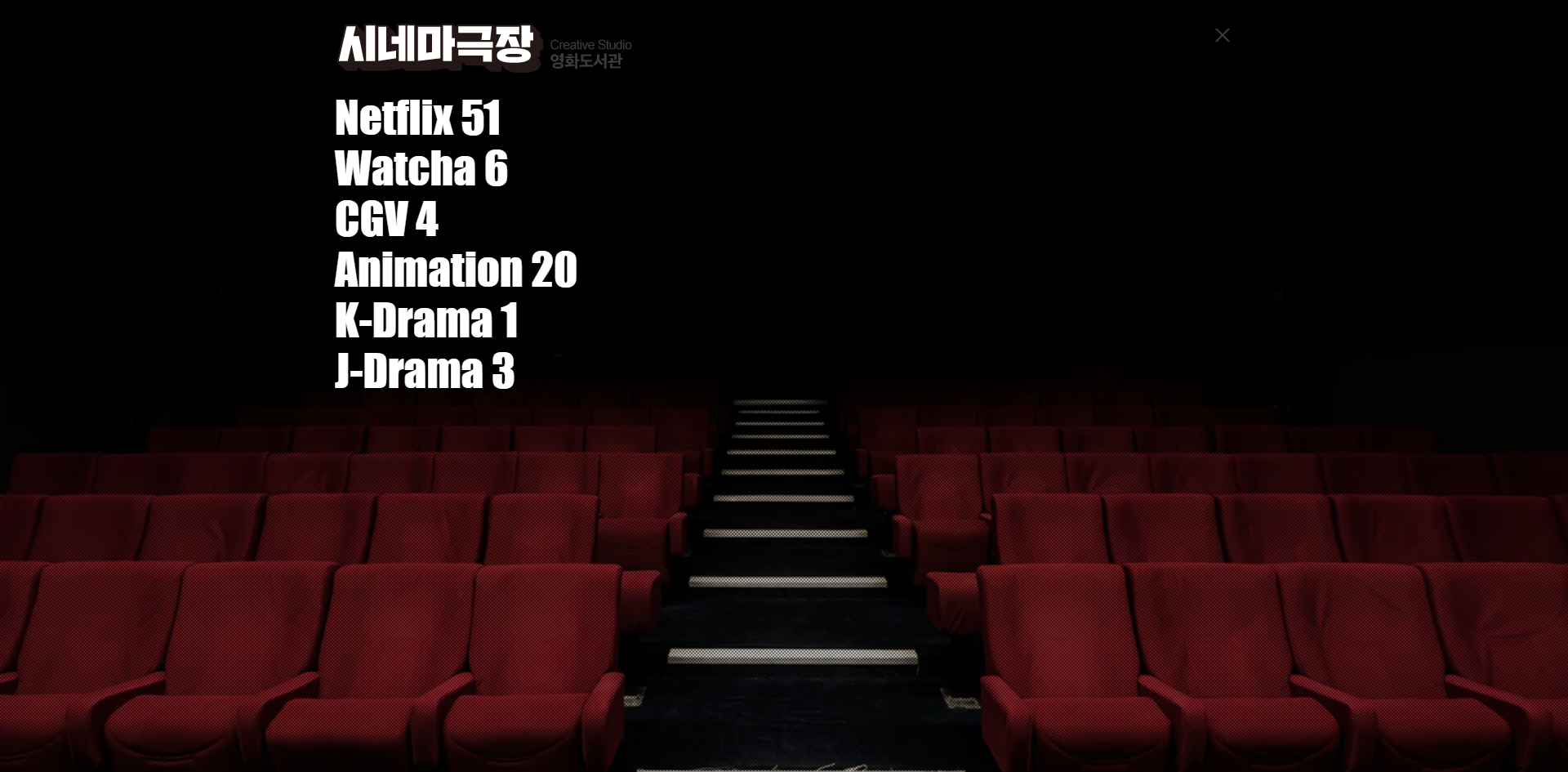
After 요소를 사용했기 때문에, 자연스럽게 Content: "";를 선언해주고, 이미지의 사이즈는 화면을 꽉 채울 수 있도록 조절해줬다. 가로사이즈와 세로사이즈는 100%로 하고, 패턴 이미지를 삽입해준다. 만약 패턴이 반복되지 않는다면 별도로 배경 이미지에서 Repeat을 선언해준다.
하지만, 여기서 끝난 것이 아니다. PC에서는 정상적으로 보이지만, 모바일에서는 메뉴 다음에서만 패턴이 적용된다. 그 이유는 별도로 left와 bottom으로 좌표값을 설정해주지 않아서 그렇다. 이미지가 배경에 고정적으로 작동하도록 해야한다. PC와 모바일을 동시에 보면서 조금씩 조절해주면 된다.
그다음에 위에서도 한 번 더 주의를 했었던 것처럼 각 메뉴에서 적당히 Z-index를 조절하면서 노출 순서를 정해야 한다. 위치를 고정시키면서도 메뉴 프레임은 z-index를 2로 점 패턴 이미지는 -1로 설정하여 PC와 모바일 문제없이 점 패턴 커버를 구현할 수 있게 되었다.


최근에는 영화를 잘 보진 않지만, 다양한 문화에 관심이 있어서 영화를 정말 많이 본 기억이 있다. 그리고 다시 한 번 영화 리뷰를 쓸 시간이 있다면 영화를 보면서 다양한 생각을 정리할 예정이다. 배경 이미지 위에 점 패턴을 구현하는 방법은 원리만 안다면 매우 쉽게 구현할 수 있다. 이 방법 외에도 다른 방법이 있지만, 가장 깔끔하고 쉽게 적용할 수 있는 방법이라고 생각된다.
'Web Development > CSS' 카테고리의 다른 글
| [CSS] 이미지 애니메이션 효과 적용하기(Keyframe) (0) | 2021.07.17 |
|---|---|
| [CSS] Font-Smoothing 안티앨리어싱 속성 (0) | 2021.07.17 |
| CSS 선택자 :nth-child() 사용법 (0) | 2021.07.17 |
| Border CSS 테두리 속성 반복 적용하는 방법 (0) | 2021.07.17 |
| 유튜브 모바일 반응형 CSS 적용방법 및 과정 (0) | 2021.07.17 |
| [CSS] 유령처럼 서서히 나타나는 텍스트 (0) | 2021.07.17 |
| [CSS] 밑줄 표시 효과 Underline hover effect (0) | 2021.07.17 |
| CSS 속성선택자 동일 클래스명 일괄선택 (0) | 2020.04.29 |



