
프로젝트 설명
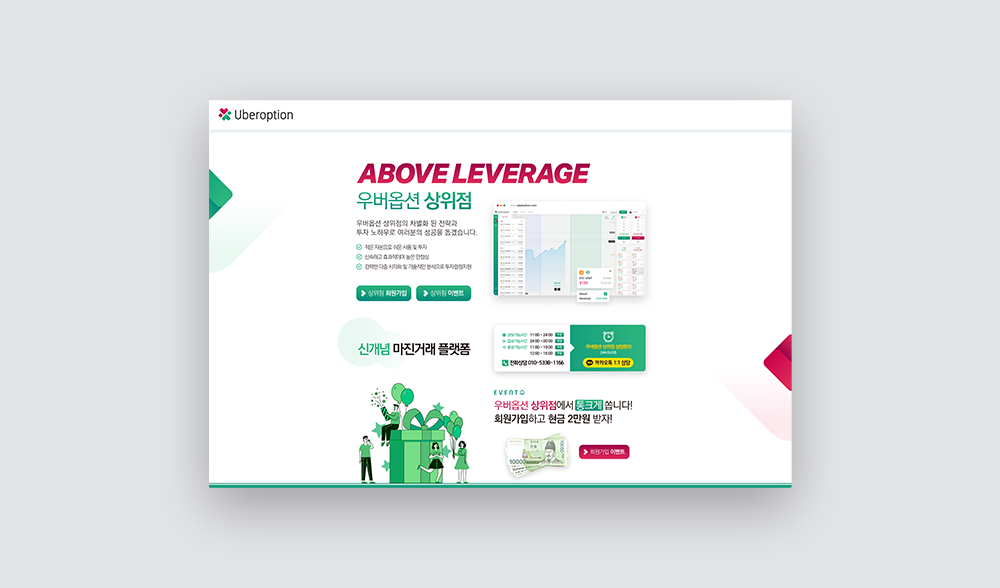
일반적인 네이버블로그의 홈페이지형 블로그 디자인이라고 하면 첫 번째 또는 두 번째 위젯만을 활용하여 간단한 카테고리 정도만 구현한 디자인들이 많습니다. 또는 타이틀, 스킨 상단 부분을 일러스트 디자인을 하거나 멋진 사진 등을 통해서 예쁘게 꾸미는 디자인들을 쉽게 볼 수 있습니다.
다만, 위의 경우에는 3단 레이아웃으로 디자인이 되어 일반적으로 1단 레이아웃 또는 상단만 간단하게 꾸미는 디자인을 벗어나 워드프레스나 일반 홈페이지처럼 꾸민 디자인이라고 할 수 있습니다.

많은 이미지 또는 SVG 벡터이미지 기반 자료들을 활용했으며, 공식 홈페이지를 참고하여 컬러 값, 도형들의 유사점, 메인 홈페이지형 블로그 스킨에서 보여주고자 하는 요소들을 참고하여 디자인을 하였습니다.
일반적으로 위젯 형태라 할 수 있는 홈페이지형 블로그 디자인의 핵심 카테고리 부분은 위의 레이아웃에서 하단에 위치하고 있습니다. 아이콘의 경우에는 3D 느낌의 그러데이션 아이콘을 적용하였습니다.
첫 메인에서 보여지는 이미지와 더불어, 상담 안내 기능을 하는 중간 배너 형식, 그리고 회원가입 이벤트 등의 요소들을 매력적으로 보이기 위해 디자인 요소들을 추가하였습니다.

컬러셋
전체적으로 투톤 컬러의 조합으로 꾸몄으며, 채도가 강해야 할 부분(포인트 부분)과 약간의 중간톤이 들어가야 하는 부분들을 배치하였으며, 전체적으로 깔끔하고 세련된 느낌이 나도록 디자인을 하였습니다.
제작 시간은 총 3시간이 소요되었습니다. 제작에 있어 에러 사항은 네이버 블로그의 홈페이지형 블로그 스킨의 특성상 HTML이 적용되는 부분이 한정적이라서 레이아웃을 길게 뺄 수 없다는 부분, 그리고 높이 값도 마찬가지로 제한이 있기 때문에 각 단마다 여백이 부족하다는 것이 단점이 될 수 있겠습니다.
또한 자바스크립트와 CSS3를 사용할 수 없기 때문에 동적 애니메이팅 효과를 적용할 수 없습니다. 다만 간단한 하이퍼링크 텍스트 등을 구현할 수 있으며, 이외에 여러 CSS 스타일을 구현할 수 있어 상상력이 풍부하다면 기존과는 전혀 다른 틀의 디자인 작업을 가능하게 합니다.

참고한 엘레먼트

별도의 앱도 있어 앱 서비스 안내 요소를 추가하고 싶었지만, 공간이 충분하지 않았기 때문에 참고만 했을 뿐 페이지 내에는 반영되지 않았습니다.
이외에 홈페이지에서 사용된 요소들(SVG) 등의 파일이 적용되었습니다.
사용한 글꼴
- G마켓 산스
- KoPubWorld돋움체
- 나눔바른고딕OTF
- 나눔스퀘어OTF
- 넥슨 풋볼고딕
'Project > Design portfolio' 카테고리의 다른 글
| 네이버 블로그 홈페이지형 디자인 SS타워 플래티넘점 (0) | 2020.08.10 |
|---|---|
| 상세페이지 제작사례 게임 웹배너 디자인 (0) | 2020.06.19 |
| 3단 리플렛 디자인 제작 경희약손한의원 (0) | 2020.06.11 |
| 홈페이지형 블로그디자인 제작 혜당한방병원 (0) | 2020.06.11 |
| ACE코인 캐셔레스트 상장 이벤트페이지 디자인 (0) | 2020.05.30 |
| 이벤트 상세페이지 디코인 × 썸씽 이벤트 (0) | 2020.05.17 |
| 투자제안서 웹홍보이미지 (블로그포스팅용) 제작 사례 (0) | 2020.05.09 |
| 홈페이지형 블로그디자인 제작 소람한방병원 (0) | 2020.05.08 |



