새로운 글쓰기에서 Alt태그 또는 Alt속성 이미지의 “대체 문구”(alternative text) 적용시키는 방법
티스토리를 하면서 검색노출이 잘 되기 위해서는 네이버 블로그와는 달리 웹사이트상에서 적용되는 아주 중요한 SEO(검색엔진 최적화)를 알아야만 한다. 티스토리와 네이버 블로그를 동일시하는 사람들이 많은데, 네이버 블로그와 비슷한 것은 다음 블로그다. 다음 티스토리와 다음 블로그는 분명히 다르다.
이전에 티스토리를 계속 해왔던 사람들은 이전 에디터에서 쉽게 Alt 속성을 추가해줄 수 있었다. Alt 태그에 대해서는 이해하고 있다는 가정하에 짧게 설명을 한다면, 이미지가 어떠한 이유로 웹상에서 보여지지 않을 때, 이를 대신하여 이미지에 텍스트 문구를 적용하여 노출시켜주는 것이다. 그래서 SEO 최적화 작업에서 Alt 태그가 꾸준히 거론이 되는 것이다.
새로운 글쓰기 에디터로 변경되면서 Alt를 이미지에 별도로 설정하는 부분이 사라졌는데, 여전히 Alt태그는 쉽게 설정할 수 있다. 티스토리에서는 네이버블로그보다 높은 자유도를 자랑하기 때문에 HTML 기능을 여전히 활용할 수 있다.

예를 들어서 위의 이미지에 Alt태그를 부여하기 위해서는 이미지를 클릭했을 때, 작성할 수 있는 한옥마을이라는 텍스트 부분이 있다. 이 텍스트 부분은 Alt태그가 아니다. HTML 편집기로 확인해보면 이미지의 주소값을 확인할 수 있다.
Alt 태그를 어떻게 입력해야할까?

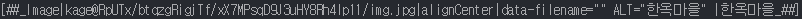
잘 보이지는 않겠지만, 4번째 라인에 보면 이미지의 주소 값이 치환자로 적용이 된 것을 볼 수 있다. 일반적인 이미지 주소 경로라면 저런 식으로 표기되진 않겠지만, 티스토리 에디터만의 특징으로 저렇게 노출이 되고 있다. 그럼 여기서 이미지의 Alt 태그는 어디에 삽입하여야 할까?
HTML 편집기 모드에서 삽입된 이미지의 치환 코드를 잘 살펴보아야 한다.

사실 Alt 태그는 귀찮아서 모두 챙기기가 어렵다. 이미지가 많이 들어가는 글일 경우에는 위와 같은 캡처이미지에다가도 Alt 태그를 쓴다는 것이 조금 귀찮다. 그래서 다른 방법으로 Alt 태그가 자동으로 작성되는 방식을 알아보았으나, 그러면 또 다른 문제가 발생할 수가 있다. 가장 좋은 방법은 이미지별로 하나하나 전부 ALT 태그를 넣어주는 방식인데, 위와 같이 _## 이 부분 바로 전에 I로 구분이 되어진 부분 바로 그 공간에다가 Alt 태그를 작성해주면 된다.
만약, 이미지 설명이 없는 이미지일 경우에는 II식으로 되어 있는데, 이 중간 사이에 Alt 태그를 작성해주면 된다. 크롬 개발자 도구를 활용할 줄 안다면 F12를 통해서 이미지에 속성(attribute) 값을 부여하면 쉽게 Alt 태그를 찾을 수 있을 것이다.
크롬 개발자 도구

그러면 위와 같이, alt="한옥마을"처럼, Alt 태그가 적용된 것을 확인할 수 있다. 이 요소를 채워 넣는 것만으로도 구글 로봇은 이미지를 쉽게 읽을 수 있고, 검색엔진에 등록되어 다른 사람이 작성한 Alt 태그의 키워드를 검색했을 때, 쉽게 노출이 될 수 있는 것이다. 이미지가 잘 검색되기를 원할 뿐 아니라, 글의 요소가 잘 갖춰져서 좋은 점수를 높일 수 있는 방법이기에 검색 노출을 신경 쓰는 사람이라면 Alt 태그는 기본 중의 기본이 될 수밖에 없다.
※ 꼭 저 위치가 아니더라도 이미지 주소 값이 끝나는 부분에 적용해도 잘 적용이 된다.
'Tistory' 카테고리의 다른 글
| 앵커버튼 만들기 : 티스토리 편 (0) | 2020.03.20 |
|---|---|
| 티스토리 글쓰기 단축키 정리 (0) | 2019.12.23 |
| 티스토리 애널리틱스 업데이트 (0) | 2019.12.04 |
| 티스토리 글 쓰기 이미지 업로드 오류 「임시 해결방법」 (0) | 2019.11.22 |
| 티스토리의 이미지 복사기능(웹 서버 저장) (0) | 2019.10.07 |
| 알게모르게 변경된 티스토리 업데이트 '인용글, 구분선' (0) | 2019.10.04 |
| 투명한 파비콘 만들기 : 다이나믹 드라이브 툴 (0) | 2019.09.06 |
| 티스토리 토글형 사운드클라우드 배경음악 구현하기 (0) | 2019.08.15 |



